Sauvegarder
Et si vous en profitiez pour sauvegarder votre travail avant de passer à la suite ? 😋
Réalisation d'un porte-clef
.png)
L’objectif de ce tutoriel est de découvrir les fonctions basiques de Inkscape en réalisant un petit projet de prote-clef. Ce tutoriel traitera :
Nous allons commencer par créer les différents éléments qui constitueront votre porte clef. Commencez par tracer un rectangle, un cercle et une étoile en utilisant les outils de la barre d’outils de gauche:




Afin de visualiser au mieux nous allons modifier les couleurs des éléments. Ces couleur ne seront là que le temps de nous aider à modéliser notre forme. Une fois terminé, nous pourrons en changer si besoins.
Pour cela, nous allons utiliser la barre de couleurs rapide en dessous de la fenêtre.

Modifiez les couleurs des objets comme vous le souhaitez.
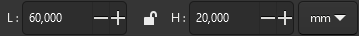
Nous allons maintenant modifier la taille des objets. Pour cela nous allons d’abord modifier la taille de la plaque principale. Pour cela cliquez sur le rectangle et modifiez ses dimensions dans la barre d’outil supérieur. Attention à bien se positionner en mm. La hauteur doit être de 20mm. Pour la largeur, vous pouvez commencer avec 60mm, vous pourrez modifier si besoin par la suite.

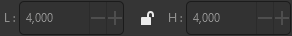
Faites de même pour le cercle qui représente le perçage pour votre anneau de porte clef en lui donnant les dimensions suivantes :

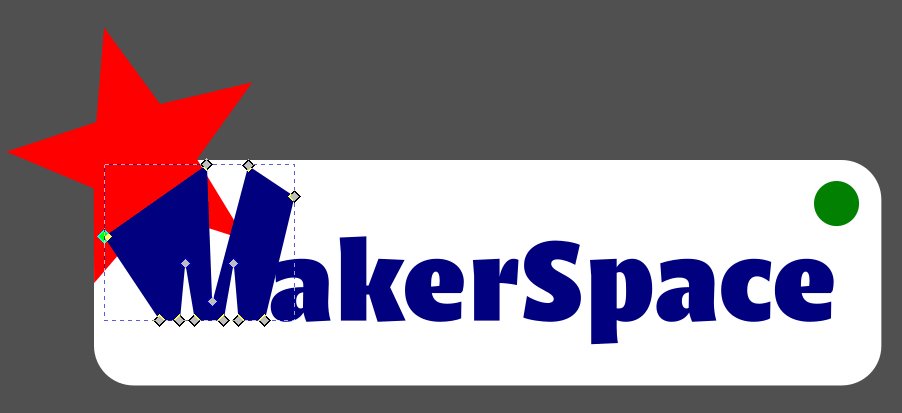
Déplacez maintenant vos éléments comme sur l’exemple afin de construire votre porte-clef.
En cliquant deux fois lentement sur une forme, vous avez la possibilité de faire tourner vos éléments pour les ajuster. Essayez avec l’étoile.

Si vos éléments ne sont pas sur la bonne hauteur, vous pouvez les faire monter ou descendre dans l’ordre des calques avec les boutons 
Enfin, vous pouvez ajuster la taille de l’arrondi de votre rectangle. Pour cela double-cliquez rapidement sur la forme et ajustez en utilisant les poignées rondes qui viennent d’apparaitre :

On va maintenant insérer votre texte. Pour cela rien de plus facile : cliquez sur Créer et éditer des objets textes  puis cliquez sur votre espace de travail. Inscrivez votre texte. Vous pouvez modifier la police d’écriture en haut à gauche
puis cliquez sur votre espace de travail. Inscrivez votre texte. Vous pouvez modifier la police d’écriture en haut à gauche  .
.
Vous pouvez éditer la taille de votre texte comme les éléments classiques. Un conseil cependant : veillez à cocher l’option Grader les même proportion dans la barre d’outils supérieur 
Il est très probable que lors de l’insertion de votre texte, votre porte-clef soit trop grand ou trop petit. Dans ce cas, modifiez la taille de votre rectangle ainsi que la position du cercle.
Jusqu’à maintenant nos éléments sont des formes séparées. Mais ce que nous souhaitons avoir à la fin c’est un contour de découpe et une gravure de texte. Nous allons donc voir comment faire pour fusionner nos éléments.
Pour l’instant, votre texte est un élément que seul Inkscape peut interpréter. Afin que la découpe laser puisse graver correctement les lettres, il va falloir les transformer en chemin. Pour cela, cliquez sur votre texte, puis allez dans Chemin > Objet en chemin
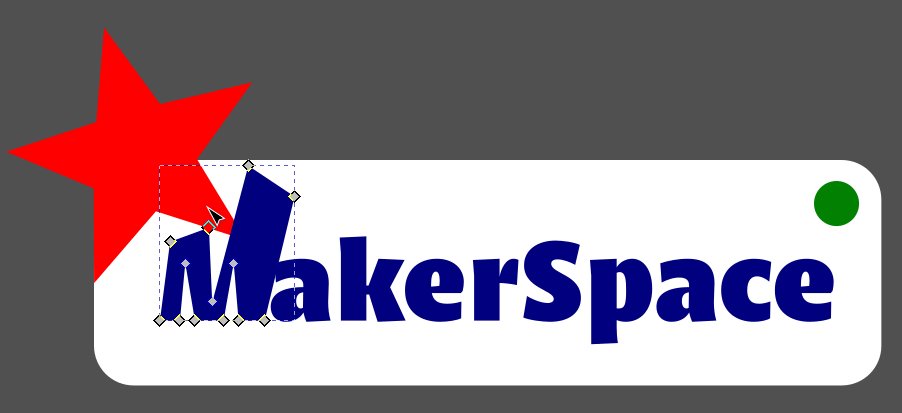
La modification ne sera pas visible directement, mais si vous cliquez plusieurs fois sur les lettres, vous verrez que vous ne pouvez plus les éditer comme du texte mais comme un chemin complexe.

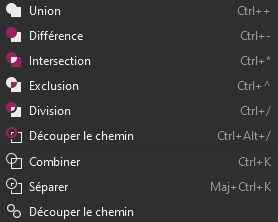
Nous allons maintenant fusionner les éléments afin de créer notre contour de porte-clef. Pour cela nous allons utiliser les outils disponibles dans le menu Chemin

Nous allons d’abord sélectionner l’étoile et le rectangle en cliquant et en gardant pressée la touche Maj, puis nous allons cliquer sur l’outil Union  .
.
Enfin nous allons faire de même avec la forme nouvellement créée et le cercle, mais cette fois-ci nous allons utiliser l’outil Différence 
Nous aurons alors la forme de contour de notre porte-clef qui nous permettra de faire la découpe de ce dernier au laser.
Maintenant que vous avez votre forme finale, il peut être intéressant de changer la représentation de votre forme. Par exemple, il est assez convenu de mettre les formes qui vont être découpées avec un fond blanc ou transparent, et avec un contour rouge.
Nous allons maintenant rajouter une image sur notre porte-clef. Le soucis c’est qu’une image est un élément matriciel composé de pixels. Il va donc falloir transformer notre image en élément vectoriel afin de pouvoir en faire la gravure ou la découpe et de le manipuler dans Inkscape.
Dans notre exemple, nous allons utiliser l’image ci-contre pour réaliser notre porte-clef. Mais vous pouvez utiliser n’importe qu’elle image à partir du moment où celle-ci est en noir et blanc.
Copier-coller l’image ci-contre dans Inkscape et redimensionnez la en conséquence.

Cliquez maintenant sur votre image puis allez dans Chemin > Vectoriser un objet Matriciel  . Un menu sur votre droite s’ouvre. Ajustez le seuil jusqu’à ce que l’image vous convienne puis cliquez sur Appliquer en bas du menu.
. Un menu sur votre droite s’ouvre. Ajustez le seuil jusqu’à ce que l’image vous convienne puis cliquez sur Appliquer en bas du menu.
Déplacez l’objet vectoriel nouvellement créé. Vous pouvez modifier sa taille et son orientation comme un objet classique. Vous pouvez également éditer les noeuds de l’objet si vous en avez besoins et vous pouvez supprimer votre image, vous n’en aurez plus besoin.
Positionnez l’objet sur votre porte-clef.

Et voila ! Votre porte-clef est terminé ! Mais bien évidemment, nous n’allons pas le découper comme ça ! Maintenant que vous connaissez les bases de l’utilisation du logiciel Inkscape, nous vous conseillons de reprendre les étapes précédentes et de créer votre propre forme en testant les outils disponibles.
N’oubliez pas de sauvegarder votre travail régulièrement !